Cara Membuat Tulisan Berjalan (Marquee)
"
Contoh marquee dari gerakan :
Contoh hasilnya :
"
Untuk membuat tulisan berjalan itu sangat mudah karena hanya dengan kode HTML sederhana sudah akan tercipta sebuah tulisan berjalan. Kode HTML untuk membuat tulisan berjalan di kenal dengan perintah Marquee. Kode dasar perintah marquee adalah sebagai berikut :
Selain kode dasar marquee, ada perintah lain (umumnya disebut sebagai atribut) yang disisipkan untuk mengatur keindahan tampilan tulisan yang berjalan. Atribut yang sering di gunakan dalam kode marquee adalah :
bgcolor="warna" » Untuk mengatur warna background (latar belakang) teks
direction="left/right/up/down" » Mengatur arah gerakan teks
behavior="scroll/slide/alternate" » Untuk mengatur perilaku gerakan
Scroll » Teks bergerak berputar
Slide » Teks bergerak sekali lalu berhenti
Alternate » Teks bergerak dari kiri kekanan lalu balik lagi
title="pesan" » Pesan akan muncul saat mouse berada di atas teks
scrollmount="angka" » Mengatur kecepatan gerakan)
scrolldelay="angka" » Untuk mengatur waktu tunda gerakan dalam mili detik
loop="angka|-1|infinite" » Mengatur jumlah loop
width="lebar" » Mengatur lebar blok teks dalam pixel atau persen
Agar lebih jelas lihat contohnya :
Contoh marquee dari gerakan :
Contoh hasilnya :
marquee dari kanan ke kiri
ganti kata "left" dengan keinginan anda yaitu bisa : right, up, down .
Contoh marquee dengan variasi hurup dan warna latar belakang :
Agar lebih menarik, kode marquee juga bisa dipadukan dengan javascript sederhana, seperti onmouseover="this.stop()" onmouseout="this.start()" . Dengan kode javascript tersebut, tulisan berjalan akan seketika berhenti apabila pointer mouse komputer pengunjung blog kita mengarah ke tulisan yang berjalan, dan akan berjalan kembali apabila pointer mouse dipindah ke tempat lain.
Contoh, silahkan arahkan pointer mouse anda ke area marquee di bawah ini :
Code :
Contoh kode marquee yang di dalam nya terdapat link :
Contoh hasilnya :
Itu adalah beberapa contoh variasi kode marquee yang bisa di berikan, silahkan anda otak-atik sendiri agar tercipta variasi-variasi dari marquee ini.
Cara memasang tulisan berjalan di blog
Bila anda bertanya, sesudah membuat kode marquee lalu untuk di pasang di blognya bagaimana? Tentu jawabannya ya terserah anda mau di pasang di mana. Namun, sebagai contoh berikut adalah cara memasang kode marquee di sidebar blogger.
- Silahkan login ke blogger dengan akun anda.
- Klik pada nama blog anda.
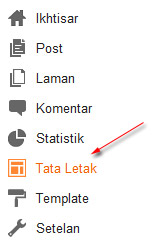
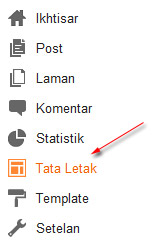
- Klik menu Tata Letak

- Klik Tambah Gadget

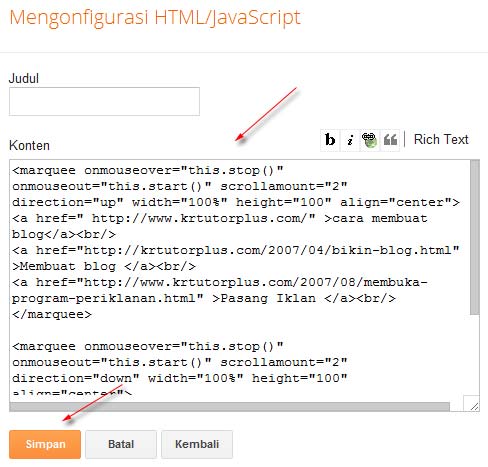
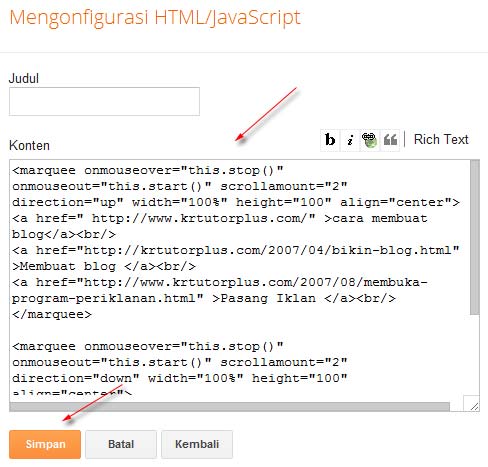
- Klik pada widget HTML/Javascript

- Pasanglah kode marquee yang telah anda buat sesuai dengan yang terangkan diatas.

- Klik tombol Simpan
- Selesai.
Untuk membuat tulisan berjalan itu sangat mudah karena hanya dengan kode HTML sederhana sudah akan tercipta sebuah tulisan berjalan. Kode HTML untuk membuat tulisan berjalan di kenal dengan perintah Marquee. Kode dasar perintah marquee adalah sebagai berikut :
Selain kode dasar marquee, ada perintah lain (umumnya disebut sebagai atribut) yang disisipkan untuk mengatur keindahan tampilan tulisan yang berjalan. Atribut yang sering di gunakan dalam kode marquee adalah :
bgcolor="warna" » Untuk mengatur warna background (latar belakang) teks
direction="left/right/up/down" » Mengatur arah gerakan teks
behavior="scroll/slide/alternate" » Untuk mengatur perilaku gerakan
Scroll » Teks bergerak berputar
Slide » Teks bergerak sekali lalu berhenti
Alternate » Teks bergerak dari kiri kekanan lalu balik lagi
title="pesan" » Pesan akan muncul saat mouse berada di atas teks
scrollmount="angka" » Mengatur kecepatan gerakan)
scrolldelay="angka" » Untuk mengatur waktu tunda gerakan dalam mili detik
loop="angka|-1|infinite" » Mengatur jumlah loop
width="lebar" » Mengatur lebar blok teks dalam pixel atau persen
Agar lebih jelas lihat contohnya :
Contoh marquee dari gerakan :
Contoh hasilnya :
marquee dari kanan ke kiri
ganti kata "left" dengan keinginan anda yaitu bisa : right, up, down .
Contoh marquee dengan variasi hurup dan warna latar belakang :
Agar lebih menarik, kode marquee juga bisa dipadukan dengan javascript sederhana, seperti onmouseover="this.stop()" onmouseout="this.start()" . Dengan kode javascript tersebut, tulisan berjalan akan seketika berhenti apabila pointer mouse komputer pengunjung blog kita mengarah ke tulisan yang berjalan, dan akan berjalan kembali apabila pointer mouse dipindah ke tempat lain.
Contoh, silahkan arahkan pointer mouse anda ke area marquee di bawah ini :
Code :
Contoh kode marquee yang di dalam nya terdapat link :
Contoh hasilnya :
Itu adalah beberapa contoh variasi kode marquee yang bisa di berikan, silahkan anda otak-atik sendiri agar tercipta variasi-variasi dari marquee ini.
Cara memasang tulisan berjalan di blog
Bila anda bertanya, sesudah membuat kode marquee lalu untuk di pasang di blognya bagaimana? Tentu jawabannya ya terserah anda mau di pasang di mana. Namun, sebagai contoh berikut adalah cara memasang kode marquee di sidebar blogger.
- Silahkan login ke blogger dengan akun anda.
- Klik pada nama blog anda.
- Klik menu Tata Letak

- Klik Tambah Gadget

- Klik pada widget HTML/Javascript

- Pasanglah kode marquee yang telah anda buat sesuai dengan yang terangkan diatas.

- Klik tombol Simpan
- Selesai.


0 komentar:
Post a Comment
Jadilah pengunjung blog yang baik, dengan meninggalkan komentar setelah membaca postingan!